Мій улюблений текстовий редактор - Sublime Text
Не так давно слухав подкаст “Радіо-Т”, де ведучі жваво обговорювали розвиток текстового редактора з назвою ‘Sublime Text’. В своїй професійній діяльності, а саме веб-розробці, я працював з досить великою кількістю редакторів таких, як: PSPad, Komodo, Kate, KWrite, …, проте в них завжди бракувало різних дрібничок. Можливо, Sublime Text не панацея, проте мене зараз повністю задовільняє. Насамперед подобається те, що він зайняв нішу між великими IDE з усім готовим і текстовими редакторами типу “збери сам” :) (vim, emacs, etc).
В цьому дописі зібрав свої вподобання щодо редактора Sublime Text, щоб з часом можна було б їх швидко розгорнути в нових середовищах.

- Розробник
- Jon Skinner
- Перший вихід
- January 18, 2008
- Написаний на
- C++, Python
- Операційна система
- Microsoft Windows 32/64 Bit, Mac OS X, Linux 32/64 Bit
- Розмір
- ~5–8 MB
- Ліцензія
- Proprietary software.Use requires payment.
- Website
- www.sublimetext.com
Кросс-платформенність
Удома і на роботі використовую як Windows, так і Fedora (дестрибутив Linux). Тому кросс-платформенність програмного забезпечення для мене є досить важливим аргументом, оскільки досить зручно не залежно від операційної системи потрапляти в уже знайоме середовище з тими ж ‘гарячими клавішами’ і відповідними налаштуваннями.
Встановлення та налаштування редактора
Встановлення редактора нічим не відрізняється від встановлення будь-якої іншої програми. Зате налаштування відбувається шляхом редагування файлу який поданий в форматі ‘JSON’. Загалом є два файли налаштувань: файл налаштувань по замовчуванню, та файл користувацьких налаштувань. Рекомендую перший файл (налаштувань по замовчуванню) використовувати як огляд-опис можливостей налаштувань, а вже у файлі користувацьких налаштувань в носити всі необхідні зміни.
Мої налаштуванні такі (Preferences -> Settings - User):
{
"detect_slow_plugins": false,
"draw_white_space": "all",
"ensure_newline_at_eof_on_save": true,
"font_face": "Courier New",
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage"
],
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true
}
| Змінна | Опис | Можливі значення |
|---|---|---|
| detect_slow_plugins | Якщо встановлено true, редактор пильнуватиме чи котрийсь із встановлених плагінв не використовує більше часу ніж би мав, у випадку використання зявлятиметься повідомлення з інформацією про цю подію. Це може допомогти вам визначити чому "Sublime Text" в даний час повільно працює або не відповідає. Проте мені ця функція заважає, через те я її вимкнув. |
true або false |
| draw_white_space | Якщо встановлено "all", то усі пробіли і таби будуть візуалізовані у вигляді крапок і рисок. Якщо встановлено "selection", то візуалізація буде застосована тільки до виділених фрагментів. | "none", "selection" або "all" |
| ensure_newline_at_eof_on_save | Якщо true то після збереження файлу в кінець файлу буде додана порожня стрічка, якщо її ще не було |
true або false |
| font_face | За бажанням можна змінити шрифт відображення файлу. | Назва шрифта |
| highlight_line | Якщо встановлено true, то стічка на якій в даний мамент знаходиться курсор матиме інший фон, це допоможе її швидше знайти. |
true або false |
| highlight_modified_tabs | Якщо встановлено true, назви вкладок з новими змінами будуть виділятись кольором. Дуже зручно при роботі з великою кількістю вкладок | true або false |
| tab_size | Встановлення кількісті пробілів в одному табі | Цифра |
| translate_tabs_to_spaces | Якщо встановлено true, замість табів для форматування будуть використовуватись пробіли. |
true або false |
| trim_trailing_white_space_on_save | Якщо встановлено true, всі пробіли в кінці стрічок будуть видалятись при збереженні файлу. |
true або false |
Гарячі клавіші
Найбільш часто використовувані мною сполучення клавіш:
ctrl + f- пошук по файлу;ctrl + p- перехід/пошук файлу;ctrl + r- пошук по імені функції, структури;ctrl + ;- пошук по змінних;ctrl + shift + p- меню з переліком усіх команд Sublime Text із можливістю пошуку;ctrl + /- закоментувати/розкоментувати;alt + shift + 1..3- розділити вікно редактора на 1, 2, 3 шари;ctrl + shift + 1..3- перемістити файл в шар 1, 2, 3;ctrl + 1..3- перейти в шар 1, 2, 3;ctrl + f2- встановити або видалити закладку;f2- перейти до наступної закладки;
Різні дрібні але значущі детальки редактора
Sublime відразу привернув мою увагу своєю красою, анімацією, а також купою функцій та плагінів. Наприклад: якщо я закриваю редактор, не зберігши зміни в одному з відкритих файлів, Sublime не буде задавати зайвих питань, він просто відновить всі незбережені зміни при наступному запуску.
Проекти
За замовчуванням Sublime Text працює з індивідуальними файлами, однак він також вміє вправлятись і з проектами, причому такий режим роботи має ряд істотних переваг: відображення дерево подібної структури файлів папки відкритого проекту і відкриті файли, в ній можна створювати, перейменовувати, видаляти файли і папки, а також є розширений пошук по файлах проекту за допомогою функції Goto Anything, та про неї нижче.

Назва табів
Якщо відкрити файл controller/user.php, то на вкладці буде написано просто user.php, але якщо одночасно відкрити controller/user.php і view/user.php, то вкладки будуть називатися user.php - controller і user.php - view відповідно.

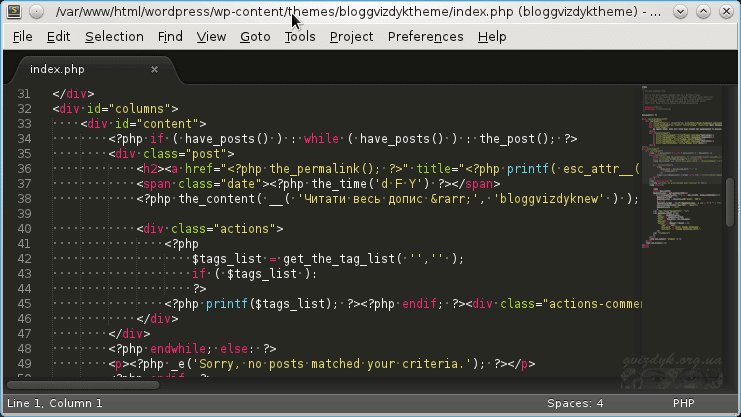
Мінікарта
Своєрідній додатковий повзунок прокрутки у вигляді міні-карти всього коду.

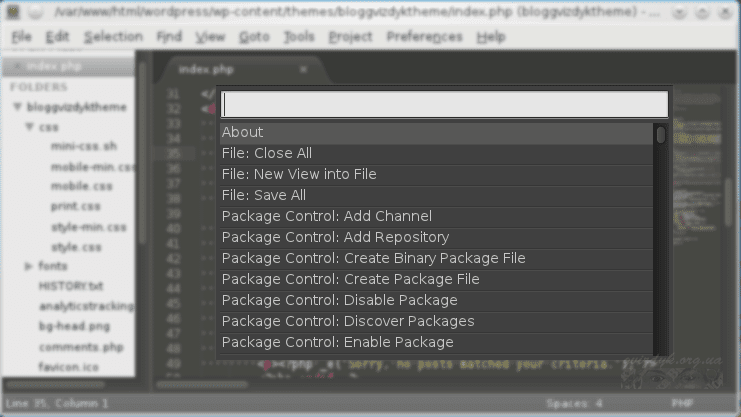
Командна палітра (меню команд)
Командна палітра дозволяє знайти і виконати майже будь-яку функцію редактора, використовуючи все той же пошук нечіткого збігу. Для того щоб викликати командну палітру використовуємо комбінацію клавіш Ctrl + Shift + P.

Наприклад, відкриваємо файл з неправильним розширенням і хочемо перемкнути мову підсвічування синтаксису на коректний. Можна почати шукати потрібну мову у списку всіх мов, а можна скористатися командною палітрою. Для перемикання мови підсвічування на php мені досить натиснути Ctrl + Shift + P і ввести ssph у стрічці що відкрилась.
Функція ‘Goto Anything’
Goto Anything - це одна з найбільш корисних функцій редактора. Вона дозволяє перейти до будь-якого файлу проекту, просто набравши його назву. Тонкість полягає в тому, що пошук файлу здійснюється за допомогою ‘пошуку нечіткого збігу’, який в свою чергу дозволяє вказати будь-які символи з рядка який ви шукали. Символи не повинні йти підряд, головне дотримуватись правильного порядку.
Наприклад, вам потрібно знайти всі css файли з папки styles, для цього досить скористатися комбінацією клавіш Ctrl + P і ввести styles/.css після чого ви отримаєте список файлів. Пошук нечітких збігів дозволяє шукати файли за найбільш унікальними символами в їхньому імені та шляху.

Крім пошуку по файлах, функція Goto Anything дозволяє перейти до довільного рядка або потрібного оголошення. Для переходу до рядка потрібно перед номером рядка поставити двокрапку.
Для переходу до оголошення потрібно поставити символ @, після чого ввести саме оголошення. Оголошенням може бути: селектор у css-файлі, назву методу чи функції в файлі php або js і т.д.
Проте, найголовніше у функції Goto Anything є те, що можна комбінувати пошук файлу і рядки/оголошення в ньому.
Наприклад, мені потрібно знайти селектор #my-element у файлі main.css. Для цього я спочатку вводжу ім’я файлу, після чого, якщо знайдено більше одного файлу, вибираю потрібний мені файл з випадаючого списку, ставлю символ @ і дописую #my-element.

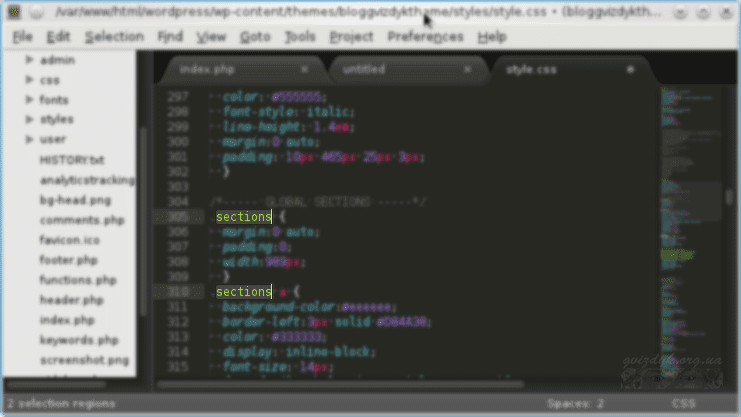
Множинне виділення
Якщо в ході розробки вам необхідно перейменувати змінну, то не потрібно “чарувати” з пошуком і заміною (ім’я змінної може зустрічатись різних контекстах), достатньо використати функцію множинного виділення. Аби це зробити достатньо виділити змінну, натиснути Ctrl + D, і редактор знайде і виділить фрагменти файлу, де зустрічається змінна. Для пропуску чергового фрагмента достатньо натиснути Ctrl + K, потім Ctrl + D. Поточний фрагмент буде пропущений і редактор перейде до наступного. Після того як всі необхідні фрагменти будуть виділені, досить ввести нове ім’я змінної, і воно буде змінене у всіх виділених фрагментах одночасно. Скасувати множинне виділення можна, натиснувши на Esc.

Доповнення (plugins)
Перераховувати всі можливості Sublime Text можна дуже довго, але для плідної роботи одного редактора не достатньо. Через те доповнення стають нам в допомозі :) Про додатки якими користуюсь, а також про їх налаштування читайте згодом.
Використані матеріали
- Офіційний сайт редактора 'Sublime Text' // URL: http://www.sublimetext.com
- Sublime Text - Wikipadia, the free encyclopedia // URL: http://en.wikipedia.org/wiki/Sublime_Text
- Разработка с помощью Sublime Text 2 - Студия Анатолия Попеля // URL: http://popel-studio.com/blog/article/razrabotka-s-pomoschiu-sublime-text-2.html
- Моргун Иван. Ода о Sublime Text // URL: http://proft.me/2013/02/2/oda-o-sublime-text/
- Sublime Text 2 обзор и плагины/plugins // URL: http://labdes.ru/sublime-text-2-obzor-i-plaginyplugins
- "Радіо-Т" - подкаст радіо на темы хайтек, высоких компьютерных технологий, гаджетов, облаков, программирования и прочего интересного из мира ИТ // URL: http://www.radio-t.com